【deepseek用例生成平台-26】用例对应的后台数据设计和前端实现。
发布时间:2025-04-24 编辑:游乐网
在上一节课中,我们设计了一个弹出层,用于设置不同用例设计方法的需求功能点细分等。
在本节课中,让我们进入后台数据库,实现各个项目独立的配置和展示保存等功能吧~
首先,打开model.py,查看之前的DB_project表:
 当时我就说过,这个表日后会有大用!现在,我们要为它填充不同的用例设计方案。
当时我就说过,这个表日后会有大用!现在,我们要为它填充不同的用例设计方案。
我们有两种方案来设计这个表:
立即学习“前端免费学习笔记(深入)”;
为每个用例设计方法创建一个字段,总共13个字段。虽然以后可能会增加,但每次增加都需要修改底层数据库,增加新字段。此外,项目以后还会有很多其他重要字段,字段太多会很混乱。因此,不推荐这种方法。
将所有用例设计方法存储在一个列表中,放在一个大文本字段中。这样,以后增删改都比较方便,也不用修改底层数据库。所以我们采用这种方法。
因此,我们将其修改为如下:
 大家可以注意到,默认值为空列表。如果我们将一个空列表展示到前端,那就会是一片空白。那么,这个逻辑问题如何解决呢?
大家可以注意到,默认值为空列表。如果我们将一个空列表展示到前端,那就会是一片空白。那么,这个逻辑问题如何解决呢?
解决办法是,在新建项目时,直接在函数中编写最初的列表和内部13个用例方法的键值对。这样,之前新建的项目就可以视为脏数据,可以删除,然后重新创建新项目以继续后续开发。
首先,将DB_project注册到admin.py中:
 (进入admin后台以删除所有DB_project内容和DB_new_srs内容)
(进入admin后台以删除所有DB_project内容和DB_new_srs内容)

 在Terminal面板中,别忘了执行以下两条同步命令:
在Terminal面板中,别忘了执行以下两条同步命令:
 接下来,我们查看views.py中新建项目的函数add_project,并将其修改为如下:
接下来,我们查看views.py中新建项目的函数add_project,并将其修改为如下:
 然后,我们运行服务器和前端,重新创建一个项目:
然后,我们运行服务器和前端,重新创建一个项目:
 接下来,我们需要开发让这些配置能够展示到前端需求优化弹层的函数。
接下来,我们需要开发让这些配置能够展示到前端需求优化弹层的函数。
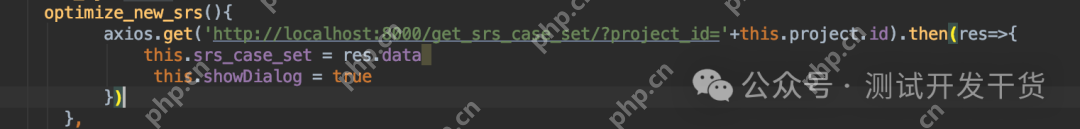
首先,打开SrsSet.vue,修改optimize_new_srs函数。在打开弹层之前,先通过一个请求,带上项目ID,去后端获取该项目的srs_case_set字段数据并整理,然后将其赋值给前端data中的srs_case_set。

 然后在urls.py中设置好对应的URL:
然后在urls.py中设置好对应的URL:
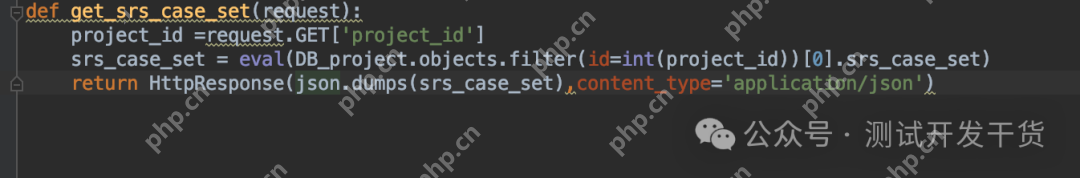
 最后在views.py中设置好对应的视图函数:
最后在views.py中设置好对应的视图函数:
 最后,回到前端进行测试:
最后,回到前端进行测试:
打开需求优化设置弹层,可以看到13种用例设计方法已经正常显示了。
 本节课到此结束。明天我们将开发这个弹窗的保存功能和开始优化功能哦~
本节课到此结束。明天我们将开发这个弹窗的保存功能和开始优化功能哦~
欢迎继续关注!





























 湘公网安备
43070202000716号
湘公网安备
43070202000716号